
- Importanza dell’Adattabilità su Dispositivi Mobili, Tablet e Desktop
- Impatto sull’Esperienza Utente (UX) e sulla SEO
- I Vantaggi di un Sito Web con Layout Responsive
- Principi Fondamentali del Responsive Design
- Come Implementare un Layout Responsive nel Tuo Progetto Web
- Errori Comuni da Evitare nel Responsive Design
- 1. Non Ottimizzare le Immagini e il Contenuto Multimediale
- 2. Ignorare la Gerarchia dei Contenuti e la Priorità Mobile
- 3. Dimenticare di Testare su Vari Dispositivi e Browser
- 4. Non Considerare l’Accessibilità (Accessibility)
- 5. Layout Troppo Complessi per Schermi Piccoli
- 6. Non Ottimizzare la Velocità di Caricamento
- Il Ruolo del Responsive Layout nel Migliorare la SEO del Tuo Sito
- 1. Mobile-First Indexing: La Priorità di Google per i Siti Mobile-Friendly
- 2. Riduzione della Frequenza di Rimbalzo e Miglioramento del Tempo di Permanenza
- 3. Velocità di Caricamento e Performance del Sito
- 4. Unico URL per Tutti i Dispositivi: Facilità di Indicizzazione
- 5. Ottimizzazione per la User Experience (UX) e la Navigazione
- 6. Compatibilità con Future Evoluzioni della SEO e del Web
- FAQ e Domande comuni
- Cos'è un responsive layout?
- Perché un layout responsive è importante per la SEO?
- Come posso verificare se il mio sito è responsive?
- Cosa succede se il mio sito non è responsive?
- Qual è la differenza tra un sito responsive e uno mobile-friendly?
- Quanto è importante la velocità di caricamento in un layout responsive?
- HardGroup può aiutarmi a realizzare un sito responsive e ottimizzato per la SEO?
- È necessario aggiornare frequentemente un sito responsive?
- Quali vantaggi offre un layout mobile-first rispetto a uno desktop-first?
Il responsive layout è una tecnica di web design che permette ai siti web di adattarsi automaticamente alle dimensioni dello schermo su cui vengono visualizzati, offrendo un’esperienza utente ottimale indipendentemente dal dispositivo utilizzato. Con l’aumento dell’accesso a internet tramite smartphone e tablet, un sito web statico che funziona solo su desktop non è più sufficiente. I layout responsivi rispondono a questa esigenza, regolando il contenuto e la struttura del sito in base alle dimensioni dello schermo.
Definizione di Responsive Layout
Il concetto di responsive layout si basa sull’uso di tecniche CSS come le media queries, che rilevano la risoluzione dello schermo e permettono di adattare il layout in base alle specifiche del dispositivo. In pratica, il design e i contenuti del sito si ridimensionano e si riorganizzano per garantire che gli elementi del sito, come testi, immagini, video e pulsanti, siano visibili e utilizzabili in modo chiaro e funzionale su schermi di tutte le dimensioni.
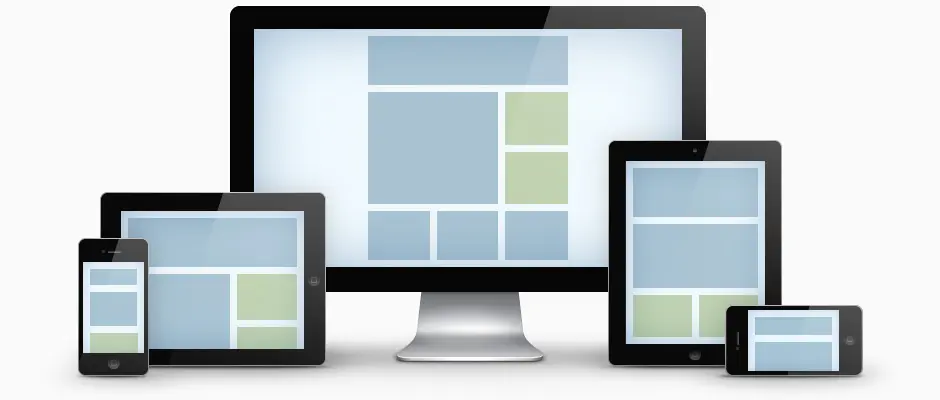
Importanza dell’Adattabilità su Dispositivi Mobili, Tablet e Desktop
La navigazione su dispositivi mobili ha ormai superato quella su desktop in molte aree del mondo. Per questo, è fondamentale che un sito web possa essere visualizzato correttamente su schermi di diverse dimensioni, dai piccoli smartphone ai grandi monitor desktop. Senza un layout responsive, un sito può apparire distorto o difficile da usare su schermi mobili, con conseguente perdita di utenti e clienti potenziali.
Ad esempio, un sito web non responsive potrebbe costringere l’utente a effettuare zoom o a scorrere orizzontalmente per leggere il contenuto, creando frustrazione e aumentando la probabilità che l’utente abbandoni il sito. Al contrario, un sito responsive si adatta perfettamente al dispositivo dell’utente, garantendo una navigazione fluida e piacevole.
Impatto sull’Esperienza Utente (UX) e sulla SEO
L’esperienza utente (UX) è uno dei fattori chiave per il successo di un sito web. Se un sito è difficile da usare o non è visibile correttamente su dispositivi mobili, l’utente potrebbe rapidamente abbandonarlo a favore di un concorrente. Un design responsive migliora la UX, rendendo il sito accessibile e utilizzabile in modo intuitivo su qualsiasi dispositivo, il che si traduce in maggiore soddisfazione degli utenti e in una maggiore probabilità che tornino.
Ma non è solo una questione di usabilità. Il responsive layout ha anche un impatto significativo sulla SEO (Search Engine Optimization). Google e altri motori di ricerca considerano la versione mobile di un sito come prioritaria (grazie al mobile-first indexing), il che significa che un sito ottimizzato per dispositivi mobili tende a posizionarsi meglio nei risultati di ricerca. I siti che offrono una buona esperienza su mobile, quindi, non solo vedono miglioramenti nelle conversioni e nel coinvolgimento degli utenti, ma possono anche ottenere un posizionamento migliore nelle pagine dei risultati dei motori di ricerca (SERP).
Il responsive layout non è più solo un’opzione, ma una necessità per qualsiasi sito web che voglia essere competitivo nel panorama digitale odierno. L’adattabilità ai diversi dispositivi migliora l’esperienza utente, aumenta il tempo di permanenza sul sito e riduce la frequenza di rimbalzo, fattori tutti fondamentali per migliorare il posizionamento sui motori di ricerca e raggiungere un pubblico più ampio.
I Vantaggi di un Sito Web con Layout Responsive
Adottare un layout responsive per il tuo sito web offre numerosi vantaggi sia per l’esperienza utente (UX) che per l’ottimizzazione SEO. La capacità di un sito di adattarsi automaticamente a qualsiasi schermo e dispositivo è fondamentale in un mondo dove l’accesso al web è sempre più variegato. Di seguito analizziamo i principali benefici di un layout responsive e il suo impatto sulle performance del sito.
Migliore Esperienza Utente (UX) su Dispositivi Mobili e Desktop
Uno dei principali vantaggi del responsive layout è la sua capacità di migliorare l’esperienza utente (UX). Un sito web che si adatta perfettamente alle dimensioni dello schermo rende la navigazione più intuitiva e semplice, aumentando il coinvolgimento degli utenti. Quando un utente visita un sito da un dispositivo mobile, tablet o desktop, si aspetta che il contenuto sia facilmente accessibile e che il sito sia facile da usare. Un layout che risponde a queste aspettative favorisce una navigazione fluida, evitando la necessità di zoomare o scorrere orizzontalmente per visualizzare le informazioni.
Ad esempio, i pulsanti devono essere sufficientemente grandi per essere cliccati con facilità su uno schermo touch, e i testi devono essere leggibili senza la necessità di ingrandire manualmente. La coerenza visiva su diversi dispositivi non solo migliora l’esperienza dell’utente, ma aumenta anche la probabilità che l’utente rimanga più a lungo sul sito e completi azioni desiderate, come effettuare un acquisto o compilare un modulo.
Riduzione della Frequenza di Rimbalzo (Bounce Rate)
Un altro vantaggio significativo del responsive design è la riduzione della frequenza di rimbalzo (bounce rate). La frequenza di rimbalzo misura la percentuale di utenti che abbandonano un sito dopo aver visualizzato solo una pagina, spesso perché trovano il sito difficile da navigare o poco interessante. Un layout che non si adatta bene a diversi schermi può portare a una cattiva esperienza utente, con conseguente rapido abbandono del sito.
Un sito responsive, invece, ottimizza l’interfaccia utente per qualsiasi dispositivo, migliorando così la navigabilità e favorendo una maggiore permanenza degli utenti sul sito. Quando un sito è facile da usare, gli utenti sono più propensi a esplorare altre pagine, riducendo la probabilità di abbandono immediato e aumentando il tempo trascorso sul sito, due fattori che possono influenzare positivamente il posizionamento sui motori di ricerca.
SEO Migliorata: Google e il Mobile-First Indexing
La SEO (Search Engine Optimization) è strettamente collegata all’uso di un layout responsive. Google e altri motori di ricerca privilegiano i siti web ottimizzati per dispositivi mobili attraverso il cosiddetto mobile-first indexing. Questo significa che Google utilizza la versione mobile del sito per determinare il suo posizionamento nei risultati di ricerca, indipendentemente dal fatto che l’utente stia cercando su mobile o desktop. Pertanto, se il tuo sito non è ottimizzato per dispositivi mobili, potresti perdere posizioni nei risultati di ricerca, anche per le ricerche effettuate da desktop.
Un sito responsive non solo soddisfa i requisiti di Google per il mobile-first indexing, ma offre anche tempi di caricamento più rapidi e un’esperienza utente migliorata, tutti fattori che influenzano direttamente il posizionamento nelle pagine dei risultati (SERP). Google ha chiaramente indicato che l’esperienza mobile è una priorità nella loro valutazione dei siti web, e un design responsive è il modo più semplice e diretto per soddisfare queste aspettative.
Un Unico Sito per Tutti i Dispositivi, Meno Lavoro di Manutenzione
Un ulteriore vantaggio del layout responsive è la riduzione della complessità e dei costi di manutenzione. In passato, molti sviluppatori web creavano versioni separate del sito per dispositivi mobili e desktop, richiedendo così una gestione e manutenzione doppia. Con un design responsive, invece, hai un unico sito che si adatta automaticamente a tutte le dimensioni dello schermo, il che riduce significativamente il lavoro di gestione e aggiornamento del sito.
Questo approccio semplifica la gestione dei contenuti e consente di concentrarsi su un’unica versione del sito, riducendo errori e inconsistenze che potrebbero derivare dalla gestione di più versioni. Con un solo sito da aggiornare, gli sviluppatori possono risparmiare tempo e risorse, garantendo al contempo che tutte le modifiche siano immediatamente visibili su tutti i dispositivi.
Un layout responsive non solo migliora l’esperienza utente e favorisce un maggiore coinvolgimento, ma offre anche significativi vantaggi in termini di SEO e di efficienza gestionale. Siti che si adattano perfettamente a qualsiasi dispositivo tendono a mantenere gli utenti più a lungo, riducono la frequenza di rimbalzo e migliorano la visibilità sui motori di ricerca. Per questi motivi, il responsive layout è oggi una componente essenziale di qualsiasi strategia di web design moderna e orientata al futuro.
Principi Fondamentali del Responsive Design

Il responsive design si basa su una serie di principi fondamentali che consentono di creare siti web capaci di adattarsi a schermi di diverse dimensioni e risoluzioni, garantendo una navigazione fluida e piacevole su ogni dispositivo. Questi principi non solo aiutano a migliorare l’esperienza utente, ma sono anche essenziali per ottimizzare il sito dal punto di vista della SEO e delle performance generali. Di seguito, vediamo i principali concetti su cui si fonda il responsive design.
Utilizzo delle Media Queries CSS
Uno dei pilastri del responsive design è l’uso delle media queries in CSS. Le media queries consentono di applicare regole di stile specifiche in base alle caratteristiche del dispositivo, come la larghezza dello schermo, la risoluzione o l’orientamento (portrait o landscape). Grazie a queste regole, un sito web può adattare il layout e gli elementi visivi in base alla dimensione dello schermo del dispositivo utilizzato dall’utente.
Ad esempio, con le media queries, è possibile modificare la disposizione delle colonne di un layout a griglia: su un desktop, il layout potrebbe essere a tre colonne, mentre su uno smartphone, lo stesso layout può ridursi a una singola colonna per una migliore leggibilità.
@media screen and (max-width: 768px) {
.container {
flex-direction: column;
}
}
Questo codice CSS utilizza una media Query per applicare uno stile differente su schermi con una larghezza massima di 768 pixel, rendendo il design più fluido e adattabile ai dispositivi mobili.
Design a Griglia Fluida (Fluid Grids)
Un altro principio essenziale del responsive design è l’uso delle griglie fluide (fluid grids). In un layout fluido, i componenti del sito non hanno dimensioni fisse in pixel, ma sono dimensionati in percentuale rispetto al contenitore che li ospita. Questo approccio consente agli elementi di ridimensionarsi dinamicamente in base alla larghezza della finestra del browser o del dispositivo.
In un layout tradizionale, gli elementi possono avere dimensioni fisse, ad esempio una colonna potrebbe essere larga 300px. In un layout fluido, invece, la stessa colonna potrebbe avere una larghezza del 25% del contenitore principale, garantendo una ridistribuzione ottimale dello spazio disponibile su ogni dispositivo.
.container {
display: flex;
flex-wrap: wrap;
}
.column {
flex-basis: 25%; /* Ogni colonna occupa il 25% del contenitore */
padding: 10px;
}
In questo caso, le colonne si adatteranno automaticamente a seconda delle dimensioni dello schermo, creando un’esperienza più coerente e armoniosa per l’utente.
Immagini e Media Flessibili
Le immagini flessibili (flexible images) sono un altro componente chiave del responsive design. Un sito responsive non solo deve ridimensionare correttamente i testi e i layout, ma anche gestire le immagini e i media in modo che si adattino in modo proporzionale allo schermo senza perdere qualità o causare distorsioni.
Le immagini possono essere rese flessibili utilizzando il CSS per garantire che si ridimensionino in base al contenitore che le ospita. Un esempio semplice è quello di impostare la larghezza dell’immagine al 100% del contenitore, così che l’immagine si adatti automaticamente alla dimensione disponibile:
img {
max-width: 100%;
height: auto;
}
Questo assicura che l’immagine non superi mai la larghezza del contenitore, mantenendo le proporzioni originali e ridimensionandosi in modo appropriato su dispositivi più piccoli. Lo stesso approccio può essere applicato a video e altri media.
Layout Fluido e Adattabile: Gestione dello Spazio
Oltre alle griglie fluide e alle immagini flessibili, un altro aspetto importante del responsive layout è la gestione dello spazio vuoto e dei margini. Elementi come margini, padding e spaziatura tra i blocchi devono essere ridimensionati in modo proporzionale per mantenere un design equilibrato e leggibile su tutti i dispositivi.
L’uso di unità relative, come le em e i rem (unità di misura che si adattano in base alla dimensione del font o dell’elemento radice), consente di creare una struttura flessibile che si adatta dinamicamente ai cambiamenti di risoluzione. Un esempio di come utilizzare i rem per i margini potrebbe essere il seguente:
.container {
margin: 2rem;
padding: 1rem;
}
In questo modo, i margini e il padding si adattano automaticamente in relazione alla dimensione del font, rendendo il layout più scalabile e coerente su schermi di dimensioni diverse.
Il responsive design si basa su una combinazione di tecniche come le media queries, le griglie fluide, le immagini flessibili e una gestione intelligente dello spazio. Questi principi permettono di creare layout dinamici e adattabili che offrono un’esperienza ottimale su qualsiasi dispositivo, dal desktop agli smartphone. Implementare questi concetti è essenziale non solo per migliorare l’usabilità del sito, ma anche per garantire una corretta ottimizzazione SEO e un migliore posizionamento sui motori di ricerca. Un sito che utilizza correttamente queste tecniche è pronto per offrire un’esperienza di navigazione moderna e performante, indipendentemente dal dispositivo utilizzato dall’utente.
Come Implementare un Layout Responsive nel Tuo Progetto Web
Implementare un layout responsive richiede una pianificazione accurata e l’uso di strumenti e tecniche che permettano al sito web di adattarsi correttamente a tutte le dimensioni di schermo. Che tu stia progettando un sito da zero o aggiornando un sito esistente, l’approccio al responsive design si basa su principi flessibili che garantiscono una navigazione ottimale su ogni dispositivo. Vediamo di seguito come implementare correttamente un layout responsive.
Strumenti e Framework per il Responsive Design
Per facilitare la creazione di siti responsive, esistono diversi strumenti e Framework che semplificano notevolmente il processo di sviluppo. Bootstrap e Foundation sono due dei framework più popolari per lo sviluppo di siti responsive. Questi framework offrono griglie predefinite e componenti riutilizzabili che si adattano automaticamente a diverse dimensioni di schermo. Utilizzarli può risparmiare tempo e fatica, in quanto forniscono soluzioni pronte all’uso che coprono la maggior parte delle necessità di layout.
Inoltre, strumenti come Figma o Adobe XD permettono ai designer di visualizzare e prototipare layout responsive prima ancora che inizi lo sviluppo, consentendo una pianificazione accurata e l’ottimizzazione del design per tutte le piattaforme.
Test e Ottimizzazione per Schermi di Diverse Dimensioni
Un aspetto cruciale del responsive design è il test. Per assicurarti che il tuo layout funzioni perfettamente su dispositivi con diverse dimensioni dello schermo, è fondamentale testare il sito su una vasta gamma di dispositivi, come smartphone, tablet e desktop. Esistono numerosi strumenti per testare come il sito appare su vari schermi, come Google Chrome DevTools, che permette di simulare diversi dispositivi direttamente dal browser.
Oltre a testare visivamente il sito, è importante verificare che la performance non venga compromessa. La Velocità di caricamento e la reattività sono aspetti cruciali per una buona esperienza utente. Un sito lento o mal ottimizzato potrebbe allontanare gli utenti e penalizzare il posizionamento nei motori di ricerca.
Best Practices: Font Ridimensionabili, Margini e Padding Fluidi
Quando si implementa un layout responsive, è fondamentale seguire alcune best practices per garantire una coerenza visiva e una buona leggibilità su tutti i dispositivi. Uno degli aspetti più importanti è l’uso di font ridimensionabili. Assicurarsi che i testi siano leggibili senza la necessità di fare zoom è essenziale per offrire una buona esperienza utente. L’adozione di unità di misura relative, come em o rem, permette ai testi di ridimensionarsi in modo fluido e proporzionale a seconda delle dimensioni dello schermo.
Allo stesso modo, i margini e il padding devono essere flessibili, per evitare che gli elementi si sovrappongano o che lo spazio vuoto sia eccessivo su schermi di dimensioni diverse. Questo approccio consente al layout di mantenere una struttura chiara e ordinata, indipendentemente dal dispositivo su cui viene visualizzato.
Ottimizzazione delle Immagini e dei Media
Uno degli errori più comuni quando si implementa un layout responsive è trascurare l’ottimizzazione delle immagini e dei media. Le immagini non solo devono essere flessibili e adattarsi alla larghezza dello schermo, ma devono anche essere ottimizzate per ridurre i tempi di caricamento. Immagini troppo grandi possono rallentare notevolmente un sito, specialmente su dispositivi mobili con connessioni più lente.
Per migliorare le performance, è consigliabile utilizzare formati di immagine moderni, come WebP, che offrono una migliore compressione senza compromettere la qualità. Inoltre, l’uso di tecniche come il lazy loading, che carica le immagini solo quando sono visibili sullo schermo, può ridurre ulteriormente i tempi di caricamento iniziale.
Mobile-First Design: Un Approccio Vincente
Un approccio molto efficace per implementare un layout responsive è il mobile-first design. Questo metodo implica progettare il sito partendo dalla versione per dispositivi mobili, e successivamente espandendo il layout per adattarsi a schermi più grandi. Il mobile-first design si concentra prima di tutto sull’essenziale, garantendo che il sito funzioni perfettamente su dispositivi mobili, dove lo spazio è limitato e le prestazioni sono cruciali.
Quando si parte da una versione mobile, si garantisce che il sito offra una buona esperienza anche sugli schermi più piccoli, che spesso rappresentano la maggior parte del traffico web. Successivamente, si può arricchire il layout con elementi aggiuntivi per desktop e tablet, mantenendo la coerenza visiva su tutti i dispositivi.
Implementare un layout responsive richiede attenzione ai dettagli e una pianificazione strategica. Utilizzare gli strumenti giusti, testare su diversi dispositivi e seguire le best practices sono tutti passaggi essenziali per assicurare un sito ottimizzato, funzionale e performante. Con l’adozione di un design responsive, non solo migliorerai l’esperienza utente, ma garantirai anche una migliore visibilità sui motori di ricerca, assicurando che il tuo sito sia competitivo nel panorama digitale moderno.
Un layout responsive ben implementato non è più un’opzione, ma una necessità per chi vuole garantire il successo del proprio sito web in un’epoca in cui la maggior parte del traffico proviene da dispositivi mobili.
Errori Comuni da Evitare nel Responsive Design
Anche se implementare un layout responsive è ormai essenziale per garantire un’esperienza utente ottimale su dispositivi di diverse dimensioni, è facile commettere errori che possono compromettere l’efficacia del design e la performance del sito. Evitare questi errori è fondamentale per ottenere un sito davvero fluido, efficiente e ben ottimizzato. Di seguito, esploreremo gli errori più comuni nel responsive design e come evitarli.
1. Non Ottimizzare le Immagini e il Contenuto Multimediale
Uno degli errori più frequenti riguarda la mancata ottimizzazione delle immagini e dei contenuti multimediali. Caricare immagini ad alta risoluzione senza adattarle al dispositivo può rallentare notevolmente i tempi di caricamento del sito, soprattutto su dispositivi mobili con connessioni internet più lente. Quando le immagini sono troppo grandi o non vengono ridimensionate correttamente, non solo possono apparire distorte, ma possono anche incidere negativamente sulla velocità del sito, peggiorando l’esperienza utente e il posizionamento SEO.
Per evitare questo problema, è essenziale utilizzare immagini ridimensionabili e formati ottimizzati per il web. Assicurati che le immagini siano flessibili e che si adattino al contenitore che le ospita, mantenendo la qualità ma riducendo il peso del file. Inoltre, implementare tecniche come il lazy loading aiuta a caricare solo le immagini necessarie quando l’utente ne ha bisogno, migliorando i tempi di caricamento.
2. Ignorare la Gerarchia dei Contenuti e la Priorità Mobile
Un errore comune è non tenere conto della gerarchia dei contenuti nel responsive design. Su schermi più piccoli, come quelli degli smartphone, lo spazio è limitato, e per questo motivo è cruciale organizzare i contenuti in modo che gli elementi più importanti siano facilmente accessibili. Molti siti tendono a replicare semplicemente il layout desktop su mobile, senza adattare la struttura dei contenuti, rendendo la navigazione confusa o poco intuitiva.
Per evitare questo, è fondamentale progettare il sito con un approccio mobile-first, che significa iniziare il design pensando alla versione mobile e poi espanderlo per adattarlo a schermi più grandi. Questo garantisce che gli elementi chiave, come i pulsanti di chiamata all’azione e le informazioni principali, siano visibili e facilmente fruibili su dispositivi mobili, migliorando l’esperienza utente.
3. Dimenticare di Testare su Vari Dispositivi e Browser
Un altro errore frequente è non testare adeguatamente il sito su una gamma sufficientemente ampia di dispositivi e browser. Non tutti i dispositivi e i browser interpretano i siti web nello stesso modo, e un layout che funziona bene su un iPhone potrebbe non avere lo stesso aspetto su un dispositivo Android o su un tablet. Inoltre, le differenze tra browser come Chrome, Safari e Firefox possono influenzare il modo in cui il sito viene visualizzato.
Per evitare problemi di compatibilità, è fondamentale effettuare test approfonditi su dispositivi reali e su emulatori per garantire che il sito appaia e funzioni correttamente ovunque. Utilizzare strumenti di testing come Google Chrome DevTools o servizi come BrowserStack permette di simulare vari dispositivi e risoluzioni, facilitando l’individuazione di problemi di visualizzazione o funzionalità.
4. Non Considerare l’Accessibilità (Accessibility)
Un aspetto spesso trascurato nel responsive design è l’accessibilità. Assicurarsi che il sito sia accessibile a tutti, compresi gli utenti con disabilità, è non solo una buona pratica ma anche un requisito legale in molti paesi. Errori comuni includono l’uso di contrasti di colore insufficienti, dimensioni dei testi troppo piccole o la mancanza di descrizioni alternative per le immagini.
Per rendere un sito davvero inclusivo, è necessario prestare attenzione a questi dettagli, garantendo che tutti gli utenti possano navigare facilmente. Utilizzare testi sufficientemente grandi, contrasti di colore adeguati e implementare le corrette etichette ARIA (Accessible Rich Internet Applications) per aiutare chi utilizza lettori di schermo è essenziale per un design responsive accessibile.
5. Layout Troppo Complessi per Schermi Piccoli
Un altro errore è progettare layout eccessivamente complessi che non si adattano bene agli schermi piccoli. Ad esempio, un layout a più colonne può funzionare bene su desktop, ma su uno smartphone potrebbe risultare caotico o difficile da navigare. L’uso di troppi elementi visivi o contenuti può confondere l’utente e rendere la navigazione lenta e faticosa.
La soluzione è mantenere il design pulito e minimalista, soprattutto per le versioni mobili. Su schermi più piccoli, è importante ridurre al minimo gli elementi non essenziali, concentrandosi su un flusso semplice e intuitivo. Un design semplice non solo migliora l’esperienza utente, ma velocizza anche i tempi di caricamento, un fattore cruciale per i dispositivi mobili.
6. Non Ottimizzare la Velocità di Caricamento
La velocità di caricamento è un fattore essenziale sia per l’esperienza utente che per il posizionamento SEO. Un sito lento può causare frustrazione agli utenti, portandoli ad abbandonarlo rapidamente. Molti errori nel responsive design possono rallentare il sito, come immagini non ottimizzate, codice CSS o JavaScript non compresso, eccessivi file di terze parti o una struttura HTML non ottimizzata.
Per migliorare la velocità di caricamento, è essenziale ottimizzare il codice e ridurre al minimo le richieste HTTP. Compressione dei file CSS e JavaScript, minimizzazione del codice e l’uso di tecniche come il caching del browser sono alcuni modi per migliorare significativamente le prestazioni del sito.
Evitare questi errori comuni nel responsive design è fondamentale per creare un sito web che offra un’esperienza utente eccellente su tutti i dispositivi. Ottimizzare le immagini, progettare tenendo conto della priorità mobile, testare su vari dispositivi e browser, e garantire l’accessibilità sono tutte pratiche essenziali per il successo di un layout responsive. Investire tempo nel correggere questi aspetti non solo migliora la navigabilità e l’esperienza utente, ma aiuta anche a migliorare il posizionamento SEO del sito, rendendolo più competitivo e performante.