
Introduzione al Navbar Menù Responsive Bootstrap. La necessità di un sito web che funzioni perfettamente su una varietà di dispositivi è più critica che mai.
È qui che entra in gioco Bootstrap 5, rendendo la creazione di menù di navigazione responsive non solo semplice ma anche intuitiva. Un navbar menù responsive è vitale per migliorare l’esperienza utente: assicura che il sito sia facilmente navigabile sia su uno schermo di smartphone che su un desktop. Bootstrap 5 offre un design adattivo fluido, adattandosi agilmente alle diverse dimensioni dello schermo.
L’adattabilità è la chiave per raggiungere un pubblico ampio e variegato. Con l’avvento di Bootstrap 5, creare un menù di navigazione che sia responsive non è mai stato così semplice e intuitivo. Questo Framework moderno permette ai siti web di funzionare senza intoppi su un’ampia gamma di dispositivi, dai telefoni ai tablet, fino ai desktop.
Un menù di navigazione responsive è fondamentale per migliorare l’esperienza utente, garantendo che il sito sia facilmente navigabile indipendentemente dalla dimensione dello schermo.
Principi di Base di Bootstrap
Bootstrap 5, con i suoi ricchi componenti di navigazione, è un punto di riferimento fondamentale per ogni sviluppatore web.
Bootstrap si distingue nel panorama del design web per la sua capacità di creare interfacce utente eleganti e funzionali con estrema facilità. Al centro di questo framework vi è la Navbar, un componente versatile che può essere personalizzato per adattarsi a una varietà di stili e layout. La Navbar di Bootstrap 5 non è soltanto un semplice elemento di navigazione; è una soluzione completa che integra funzionalità responsive, garantendo che il tuo sito web sia perfettamente accessibile su qualsiasi dispositivo. La personalizzazione attraverso Bootstrap è intuitiva, permettendoti di modificare aspetto e comportamento della Navbar con poche righe di codice. Questo si traduce in una navigazione fluida e un design che si adatta dinamicamente alle dimensioni dello schermo, mantenendo una coerenza visiva e funzionale in ogni contesto.
 Come Realizzare un Navbar Menù Responsive Bootstrap
Come Realizzare un Navbar Menù Responsive Bootstrap
Pianificazione del design del Menù
Pianificare il design di un menù richiede attenzione e precisione, specialmente quando si utilizza un framework come Bootstrap 5.
Un aspetto fondamentale è la struttura logica: il menù deve essere intuitivo e facile da navigare per gli utenti. Questo significa organizzare gli elementi in modo che siano immediatamente comprensibili, guidando l’utente attraverso il sito con efficienza.
È altrettanto importante considerare l’integrazione del menù con il design generale del sito. Il menù deve riflettere lo stile e il tono del sito, mantenendo coerenza visiva e funzionale.
Un menù ben progettato non è solo uno strumento di navigazione, ma parte integrante dell’esperienza complessiva dell’utente sul sito.
Customizzare l’aspetto di una Navbar Menù Responsive Bootstrap
 Come Realizzare un Nav Menù Responsive Bootstrap
Come Realizzare un Nav Menù Responsive Bootstrap
Personalizzare l’aspetto del menù di navigazione con Bootstrap 5 è un processo che apre le porte a infinite possibilità creative. Utilizzando CSS, è possibile modificare ogni aspetto del menù, dal colore al font, fino al layout. Per esempio, cambiare il colore di sfondo o il colore del testo del menù è semplice come modificare poche righe di codice CSS.
Anche l’adattamento del font per allinearsi con il tema generale del sito può essere realizzato con facilità, garantendo che il menù non solo funzioni bene, ma sia anche esteticamente coerente con il resto del design del sito. Il layout del menù può essere modificato per adattarsi a diverse strutture di pagina, assicurando che l’elemento di navigazione si integri perfettamente con il contenuto generale.
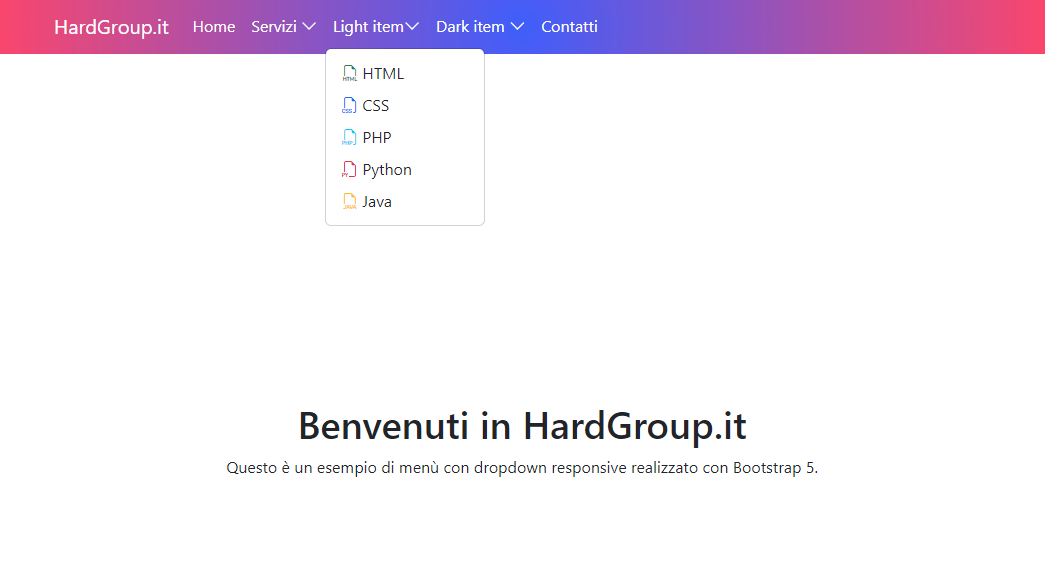
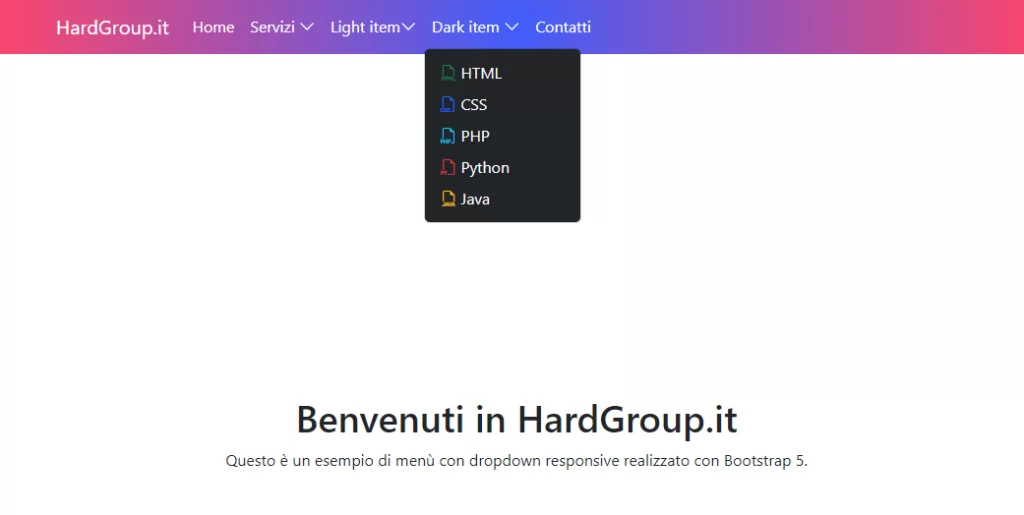
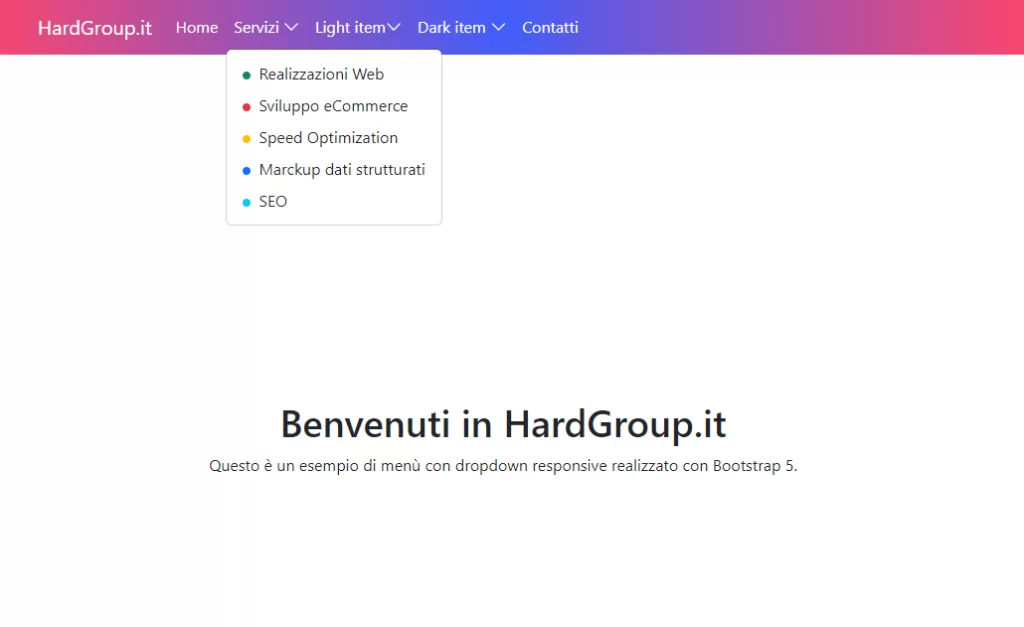
Esempio pratico di come realizzare un Navbar Menù Responsive Bootstrap personalizzato
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HardGroup.it - Menù con Dropdown Bootstrap</title>
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
<!-- Bootstrap Icons -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.2/font/bootstrap-icons.min.css"
/>
<style>
.navbar-custom {
background: rgb(63, 94, 251);
background: radial-gradient(
circle,
rgba(63, 94, 251, 1) 0%,
rgba(252, 70, 107, 1) 100%
);
}
.navbar-custom .navbar-brand,
.navbar-custom .navbar-nav .nav-link {
color: #ffffff;
}
.dropdown-toggle::after {
display: none;
}
ul.dropdown-menu.bg-dark a {
color: #FFF;
}
ul.dropdown-menu.bg-dark a:hover {
color: blue;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-custom">
<div class="container">
<a class="navbar-brand" href="#">HardGroup.it</a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i class="bi bi-list"></i>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a
class="nav-link active"
aria-current="page"
href="#"
>Home</a
>
</li>
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Servizi <i class="bi bi-chevron-down"></i>
</a>
<ul
class="dropdown-menu"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">
<span
class="bg-success d-inline-block me-2 p-1 rounded-circle"
></span
>Realizzazioni Web
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<span
class="bg-danger d-inline-block me-2 p-1 rounded-circle"
></span
>Sviluppo eCommerce
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<span
class="bg-warning d-inline-block me-2 p-1 rounded-circle"
></span
>Speed Optimization
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<span
class="bg-primary d-inline-block me-2 p-1 rounded-circle"
></span
>Marckup dati strutturati
</a>
</li>
<li>
<a class="dropdown-item" href="#">
<span
class="bg-info d-inline-block me-2 p-1 rounded-circle"
></span
>SEO
</a>
</li>
</ul>
</li>
<!-- Altre voci del menù qui -->
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Light item<i class="bi bi-chevron-down"></i>
</a>
<ul
class="dropdown-menu"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-html text-success"
></i>
HTML</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-css text-primary"
></i>
CSS</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-PHP text-info"
></i>
PHP</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-py text-danger"
></i>
Python</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-java text-warning"
></i>
Java</a
>
</li>
</ul>
</li>
<!-- Altre voci del menù qui -->
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
Dark item <i class="bi bi-chevron-down"></i>
</a>
<ul
class="dropdown-menu bg-dark"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-html text-success"
></i>
HTML</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-css text-primary"
></i>
CSS</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-php text-info"
></i>
PHP</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-py text-danger"
></i>
Python</a
>
</li>
<li>
<a class="dropdown-item" href="#"
><i
class="bi bi-filetype-java text-warning"
></i>
Java</a
>
</li>
</ul>
</li>
<li class="nav-item">
<a
class="nav-link active"
aria-current="page"
href="#"
>Contatti</a
>
</li>
</ul>
</div>
</div>
</nav>
<div
class="container d-flex flex-column justify-content-center align-items-center"
style="height: 60vh"
>
<h1>Benvenuti in HardGroup.it</h1>
<p>
Questo è un esempio di menù con dropdown responsive realizzato
con Bootstrap 5.
</p>
<!-- Altri contenuti qui -->
</div>
<!-- Bootstrap Bundle JS (include Popper.js) -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"
></script>
</body>
</html>